PowerDirectorには「スライドショークリエイター」という機能があり、驚くほど簡単にスライドショーを作れてしまいます。動画編集の初心者でもクオリティの高いスライドショーが作れるので、今回はその機能と作り方をご紹介します。

とても簡単!4ステップでスライドショー
スライドショークリエイターでスライドショーを作るのはたった4工程で作れます。
STEP1 写真を選ぶ
STEP2 動きを選ぶ
STEP3 音楽を選ぶ
STEP4 動画を出す
できた動画はYoutubeにアップしたり、LINEで送ったり自由に使えます。では順を追って説明していきます。
まずはサンプルで動きをチェック
実際にどのようなスライドショーが作れるのか、私が作ったサンプルをご覧ください。A~Dまで4タイプご用意しましたが、どれも5分もかかりませんでした。
今回はサンプルAで紹介した動画の工程をご紹介します。
STEP1 写真を選択しよう
PowerDirectorを起動したら「スライドショークリエイター」を選択して下さい。

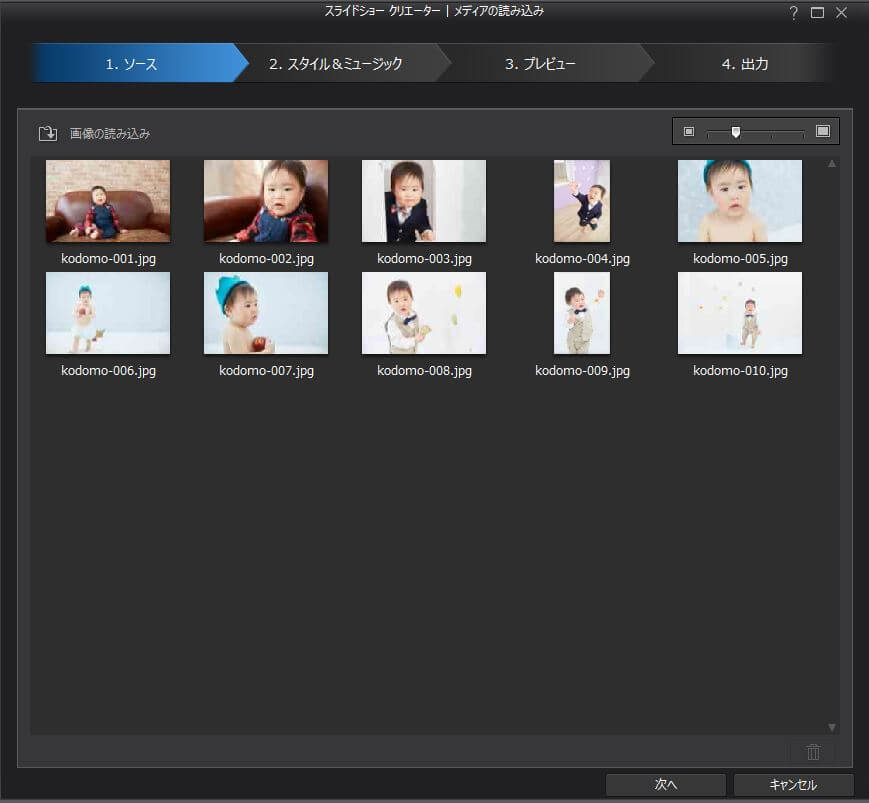
【画像の読み込み】をクリックして任意のフォルダからスライドショーに使いたい画像を選択していきましょう。
- 画像ファイルの読み込み ➡ 1枚ずつ選択していきます
- 画像フォルダーの読み込み ➡ フォルダー内の画像が全て選択されます
チェックポイント!
スライドショーに使いたい写真は新規のフォルダーを作って、コピーした写真を入れておくと作業効率がアップしますし、修正したい時など便利です。

写真が読み込み終わったら【次へ】をクリックして進みましょう
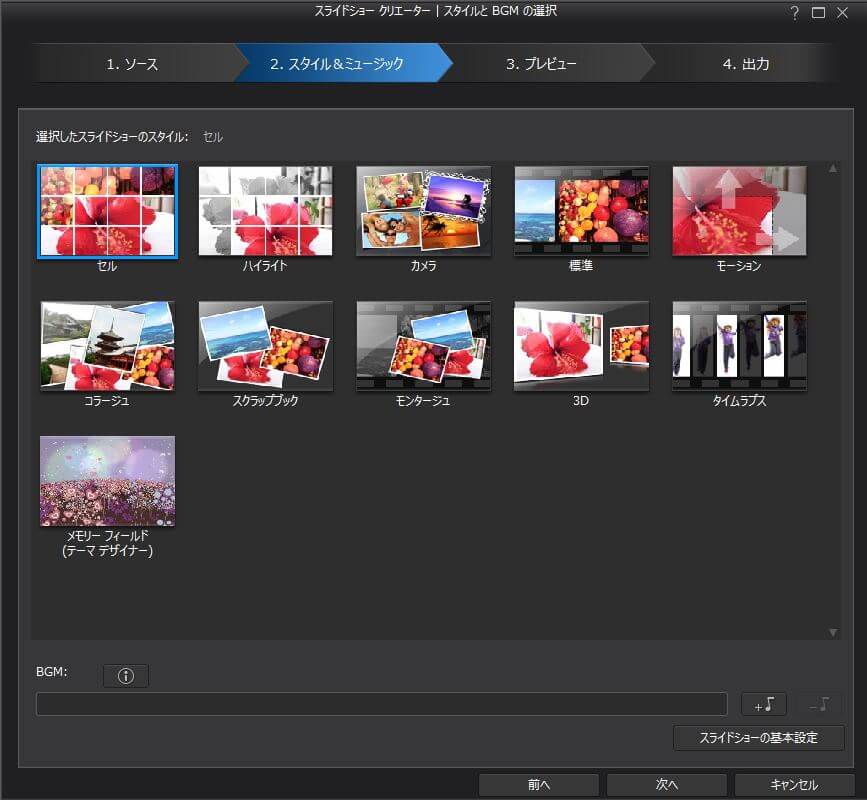
STEP2 スライドショーの動きを選ぼう
ここではスライドショーのスタイルを選択していきます。サンプルAの動きは左上にある【セル】です。スタイルは幾つかありますが、後ほど変更もできます。

【セル】を選択したら次は音楽を決めていきます。
STEP3 音楽を選ぼう
BGMはPowerDirectorが提供しているフリー楽曲が200曲以上あります。こちらのBGMはYoutubeなどへの公開も可能となっています。その他に好きな音楽も読み込めます。音のファイル形式は.wav .mp3 .wma .aac など一般的なコーデックは取り込みができるようです。

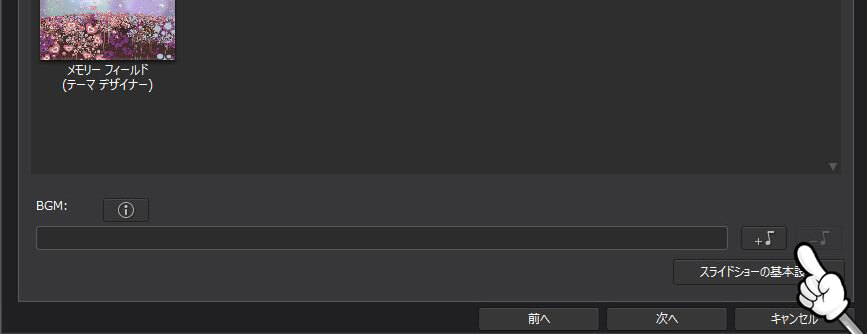
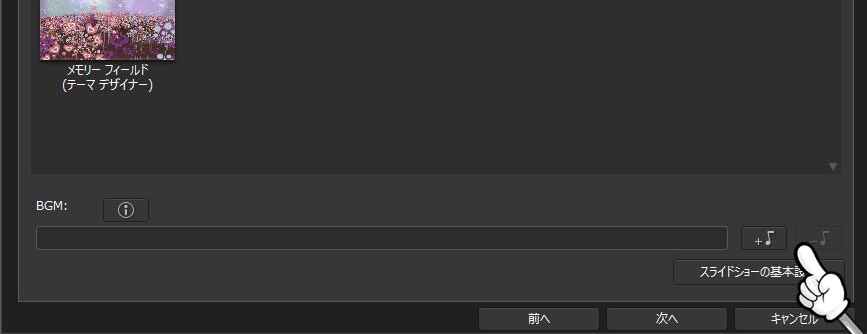
画面下の【+♩】マークをクリックします。

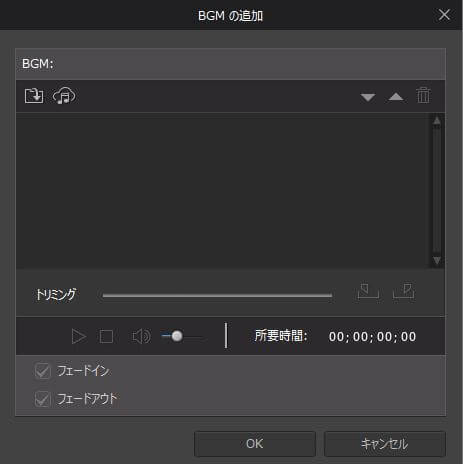
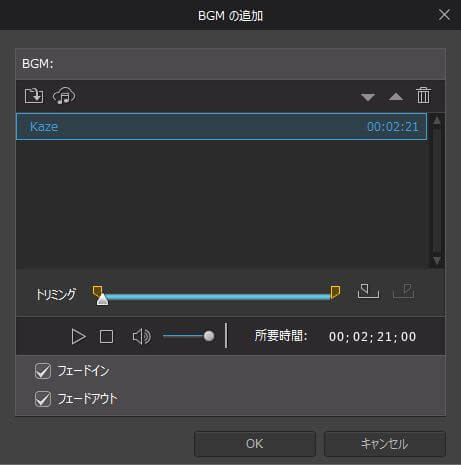
BGMの追加画面が開きます。左上にあるフォルダマークをクリックすると自分のPCにある好きな楽曲を選択して取り込みます。今回はPowerDirectorが提供する楽曲を選んでみましょう。フォルダマークの隣にある♬マークをクリックしましょう。

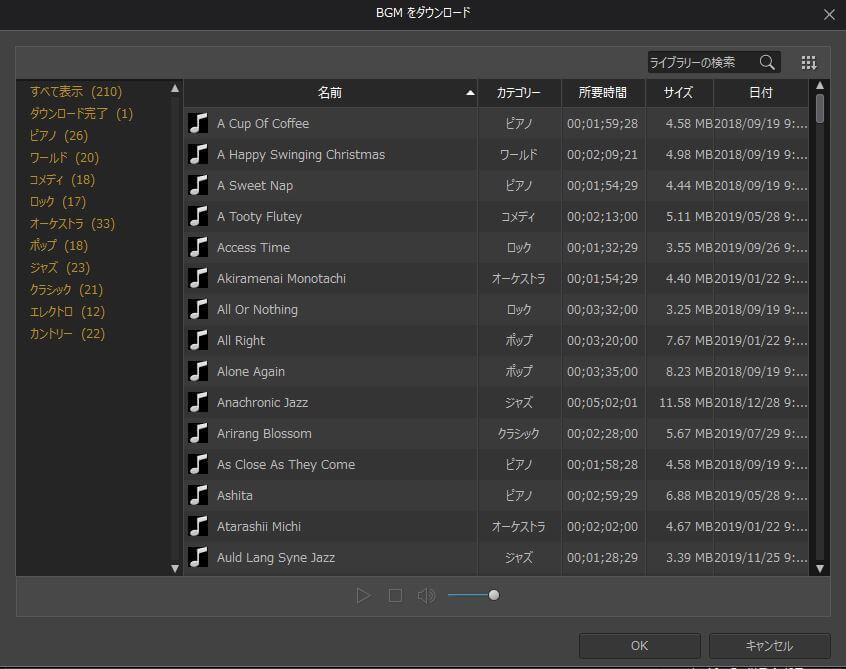
ダウンロード可能な曲の一覧が表示されます。サンプルを聞くことが出来るので選びやすいですね。使いたい曲を選択して、OKボタンを押すとダウンロードが開始されます。

ダウンロードが終わったら、曲の使いどころを指定します。

トリミングバーを使って曲の長さも調整しましょう。こちらの曲の長さを30秒にすると、指定した30秒間で写真のスライドショーを自動で作ってくれる機能もあります。曲の前後をフェードイン・フェードアウトすることもできます。必要であればチェックを入れておきます。曲が決まったらOKで先に進みます。

次に画面右下にある【スライドショーの基本設定】をクリックしてみます。

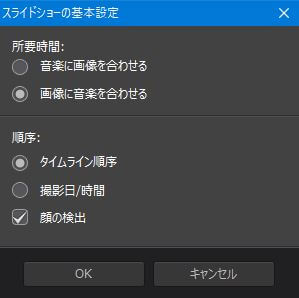
基本設定ではスライドショーの動きの簡単な設定が可能です。
所要時間
・音楽に画像を合わせる ➡ 先ほど決めた曲の尺でスライドショーをします。
・画像に音楽を合わせる ➡ 選んだ写真の枚数によっていい感じの尺にします。
順序
・タイムライン順序 ➡ 写真を選んだ順番に出す。
・撮影日/時間 ➡ 写真の撮影時間の順番出す。
顔の検出 ➡ AIが顔を自動認識してくれます。
STEP4 プレビュー&ファイル変換をしよう
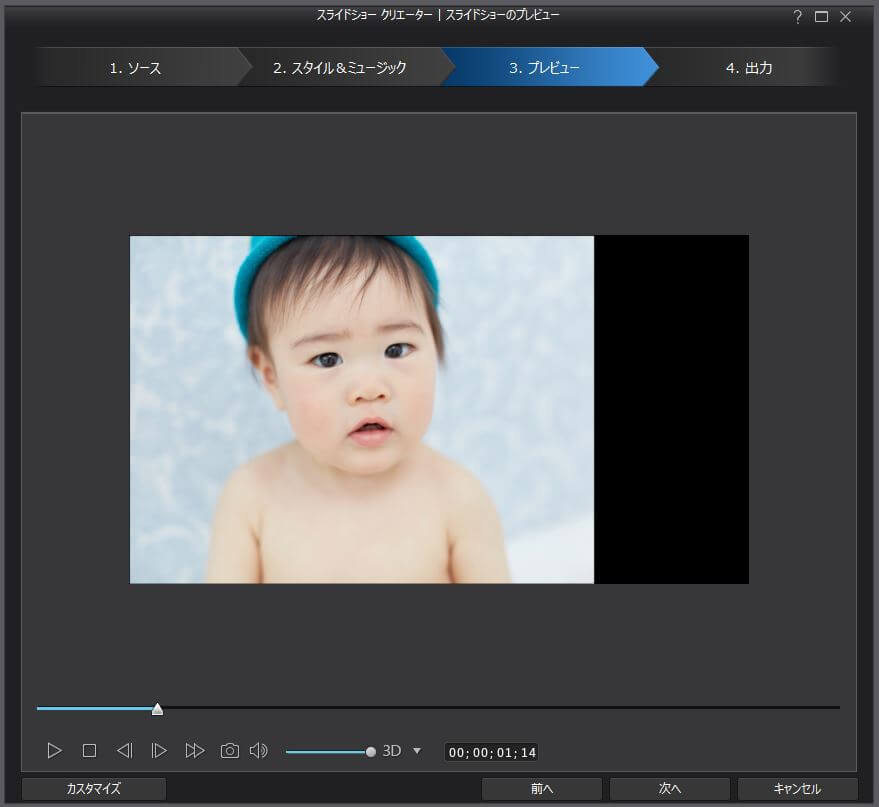
BGMの選曲が終わったら【次へ】をクリックします。するとプレビュー画面が表示されます。選んだ写真が多ければ多いほどプレビューの作成に時間がかかりますのでご注意を。10枚前後のスライドショーでしたらすぐに出来ます。

写真、動き、音楽を再生チェックしてよければ【次へ】をクリックしましょう。修正したい場合は【前へ】で戻って作り直しましょう。

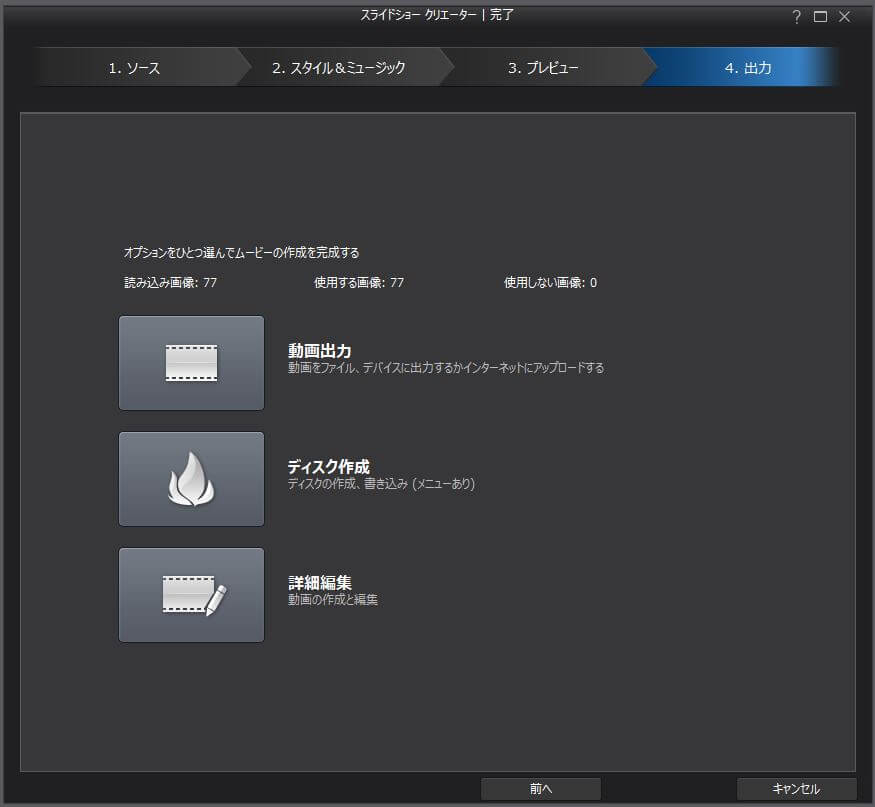
最終出力の形態を選んでいきます。【動画出力】【ディスク作成】【詳細編集】の中から今回は動画ファイルを書き出したいので、動画出力を選択します。 すると出力画面へと切り替ります。

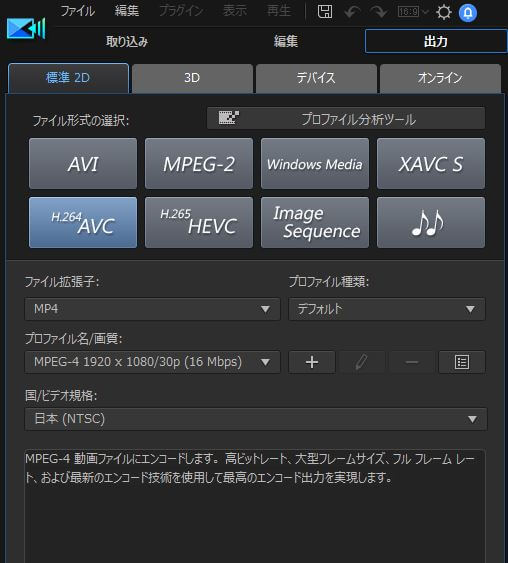
正直なところ選択肢が多すぎて一番面倒な画面です(笑) 今回は細かいところは触れずに進みます。
汎用性の高い【H.264 AVC】を選択し、プロファイル名/画質を 【MPEG-4 1920×1080/30p(16Mbps)】を選択して下さい。結構きれいなHDの動画が出力できます。

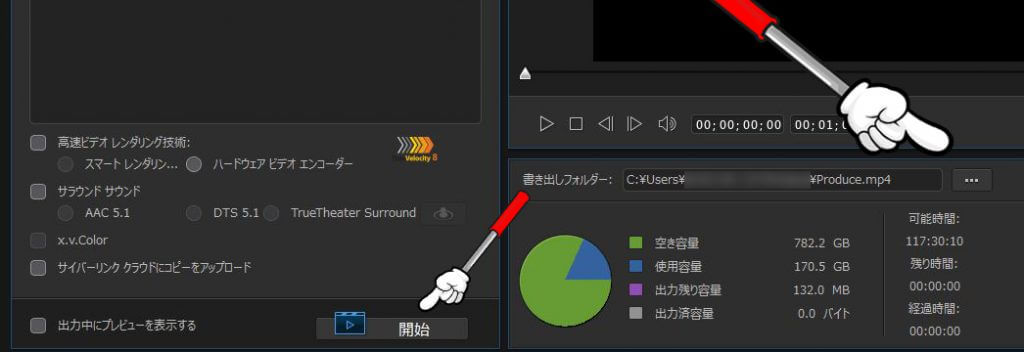
書き出し先のフォルダーを選択し、任意のファイル名を付けましょう。
【開始】ボタンで動画出力を開始します。

動画変換は時間がかかります。使用する写真の枚数や曲の長さ、PCのスペックなどにも左右されるのでジッと待ちましょう。
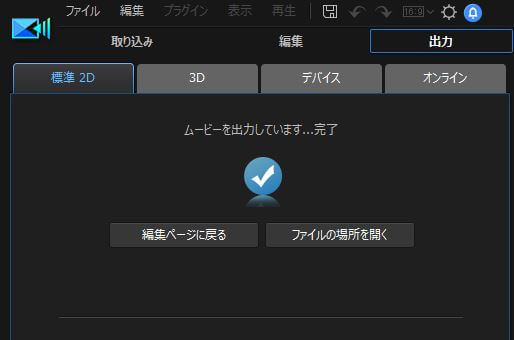
この画面が出たら出力が終わっています。【ファイルの場所を開く】で動画ファイルを再生して確認してみましょう!
お疲れさまでした!