テレビで見かけるワイプ画面は動画編集ソフトがあれば簡単に作ることができます。今回はパワーディレクターを使って、天気予報コーナーのような画面合成の編集をして、ワイプ画面の作り方を解説していきます。
ゲーム実況などのYoutuberの方でも使えるスキルになりますので、是非チャレンジしてみて下さい。

パワーディレクターでワイプ画面を編集しよう
ワイプ画面を作るにはレイヤーを理解しよう
多くのテレビ番組では、スタジオでVTRを観ている芸能人の顔をワイプ画面で表示させています。これは「VTR」と「芸能人の顔」2つの動画をワイプで合成しているのです。合成をするためにはレイヤーの理解が無ければ出来ませんので、まずはレイヤーの説明からします。

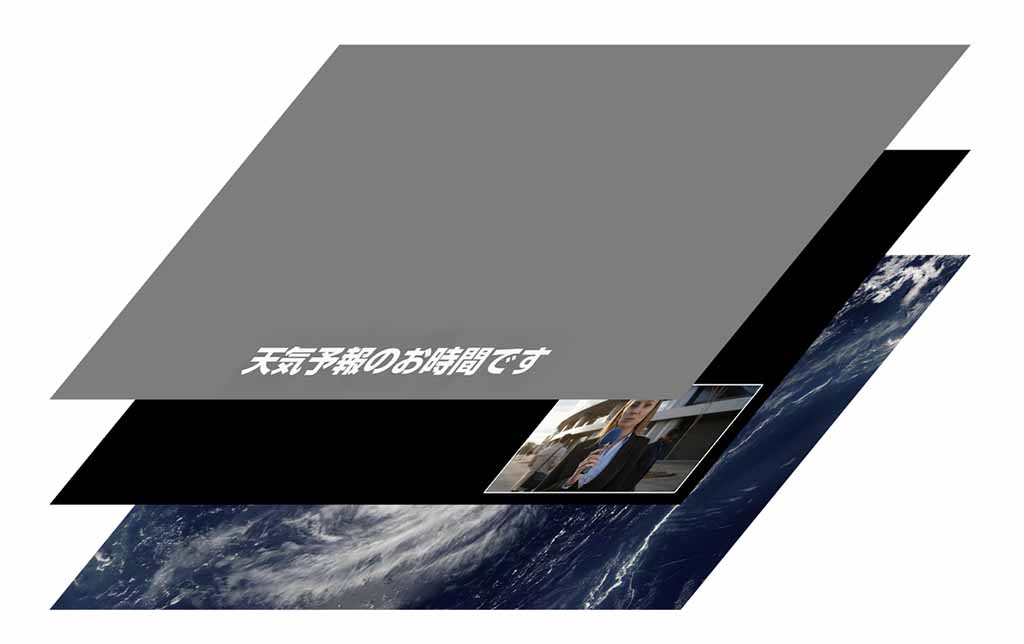
こちらの画像は3つのレイヤーからできています。
①台風の映像 ②リポーターの映像 ③テロップ
この3つのレイヤーが下の図のように重なっています。

この場合「テロップ」のレイヤーが一番手前に表示されるようになります。
Photoshopやillustratorを使われたことがあると、レイヤーの考え方は理解しやすいと思います。映像に関しても考え方は同じですので「レイヤーを重ねる」「レイヤーの上が手前に表示される」ということを頭に入れて下さい。
ワイプ画面の合成方法
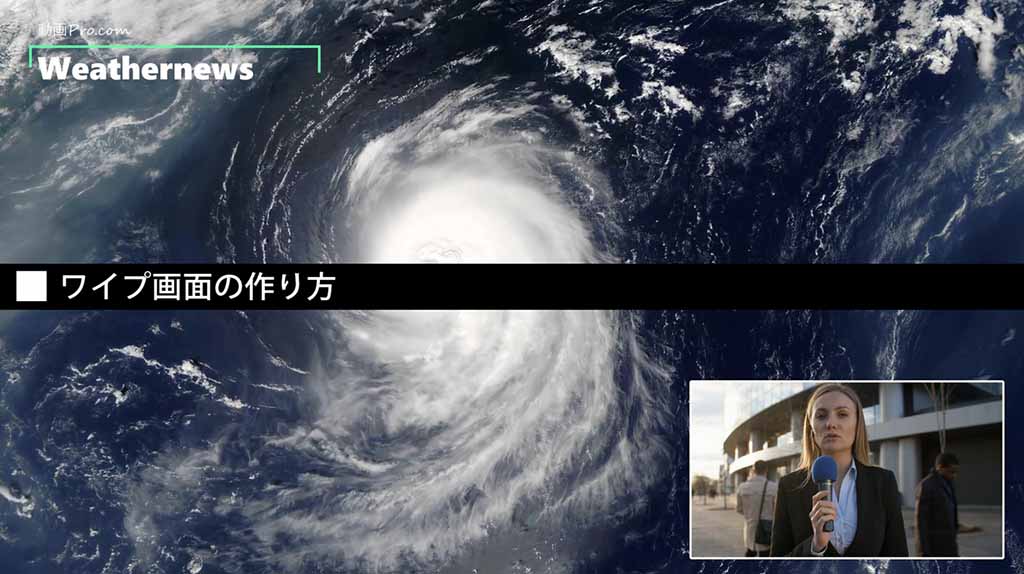
今回は天気予報風の動画を編集してみました。まずはこちらをご覧ください。
台風の映像にリポーターをワイプで載せました。
パワーディレクターでは簡単にワイプの合成が出来ますので、その方法をご紹介します。
シーケンスに映像を並べよう

パワーディレクターで編集する場合はレイヤーの考え方は一緒なのですが、見た目で戸惑うかもしれません。
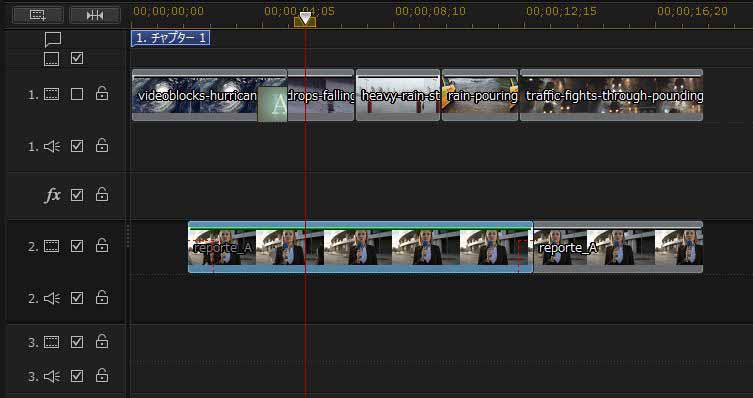
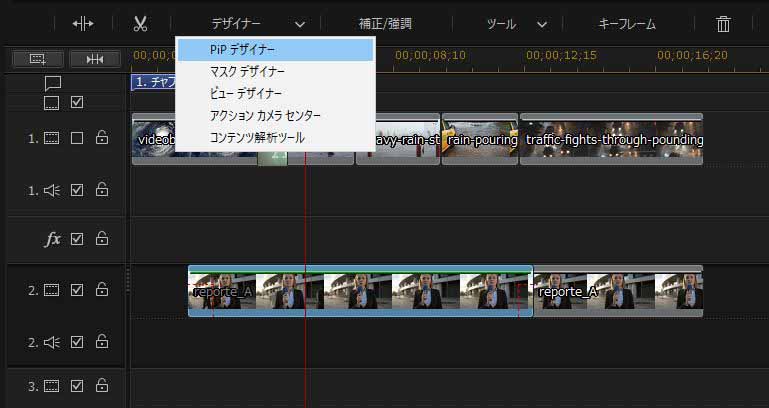
上の画像はビデオトラック1に台風の映像、ビデオトラック2にリポーターの映像が置いてあります。下のビデオトラックにいくほど手前に表示されるようになります。
パワーディレクターではビデオトラック1が背景のレイヤーになります
ワイプの大きさと場所を決めよう

リポーターのワイプの大きさや位置を決めていきます。
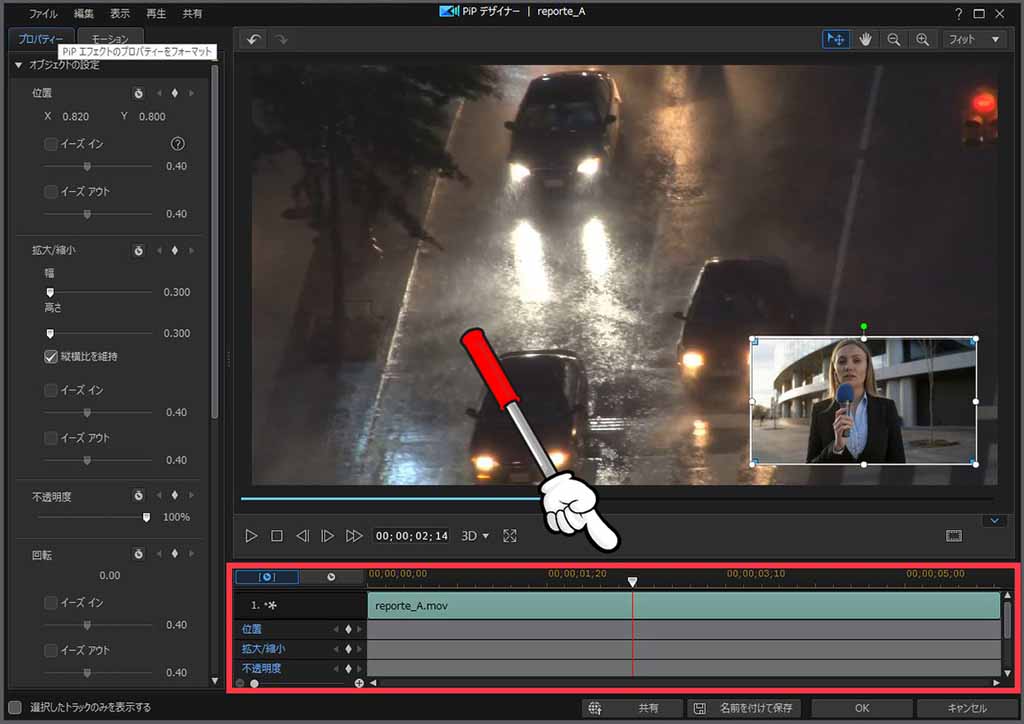
シーケンス上でリポーターの映像を選択します【デザイナー】➡【PiPデザイナー】を選択してください。

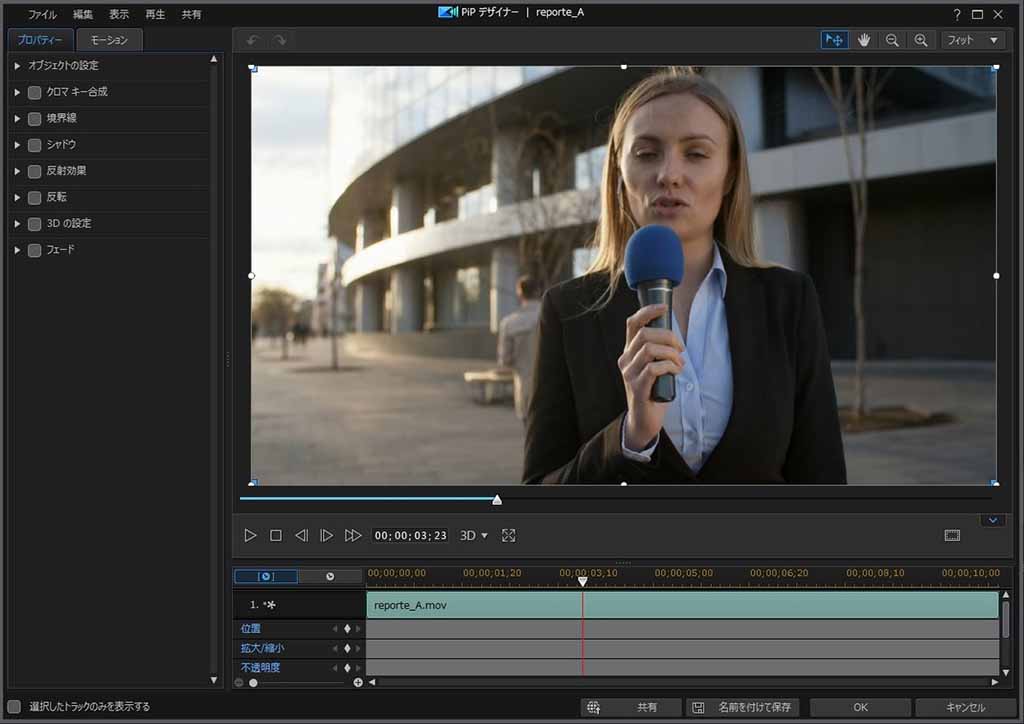
ワイプの設定を決める【PiPデザイナー】の画面に切り替わりました。
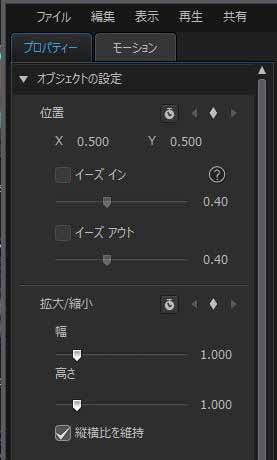
画面左にある【プロパティー】の【オブジェクトの設定】を開きます。

ワイプ画面を小さくして、右下に配置します。
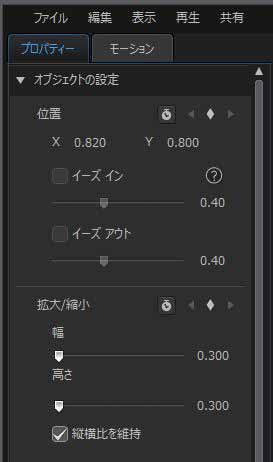
【拡大/縮小】の【縦横比を維持】にチェックを入れた状態で【幅】の数値を【1.000】➡【0.300】と入力をします。
次にワイプの配置位置を決めていきます。【位置】数値を【X0.820 Y0.800】としてみました。

この数値の設定でこのようになります。

背景の台風の映像の上にワイプ画面を乗せることができました。
ワイプの見栄えを良くしよう
ワイプを入れることができましたが、そのままでは背景と馴染んでしまっています。そんな時はワイプ画面に境界線やドロップシャドウを付けることで回避できます。

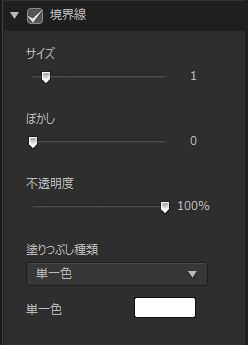
先ほどの【PiPデザイナー】画面から【境界線】にチェックを入れて開いてください。
境界線のサイズを1にして下さい。

境界線を入れることによって、ワイプの画面が見やすくなりました。
状況に応じて「境界線」「シャドウ」などを使い分けてワイプ画面を目立たせて下さい。
ワイプ画面を動かしてみよう
先ほど紹介した動画にもあった、小さいワイプが大きくなって全画面表示になる動きの作り方です。
動きの仕組みはとても簡単で、開始点の数値(大きさや位置)から終了点の数値の2ヵ所を決めることによって、その間を編集ソフトが自動で計算して動いてくれます。

まずは小さくしたワイプ画面を大きくする動きを作ります。
ワイプ画面の【PiPデザイナー】➡【オブジェクトの設定】を開きます。

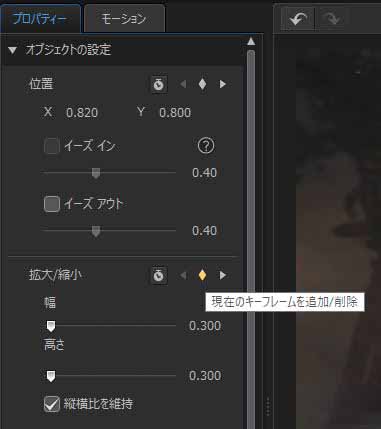
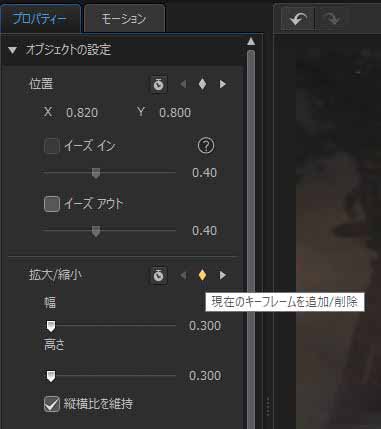
PiPデザイナー内のシーケンスで、ワイプ画面が動き出す開始点を決めます。アドレスバーを動かして任意の位置に動かしましょう。開始位置が決まったら【キーフレーム】を追加します。

【拡大/縮小】の右の方にあるひし形をクリックしてキーフレームを追加します。
先ほど決めたシーケンスの開始点に赤いひし形が追加されると思います。これで開始点はOKです。
終了点の設定をします。
アドレスバーを追加したキーフレームの開始点から1秒後へ移動させます。
【拡大/縮小】の【幅】の数値を【0.300】から【1.000】と入力します。
※終了点は数値を入力するだけです。終了点でひし形を押さないようにしましょう。
これで1秒をかけて開始点の【0.300】から終了点の【1.000】まで大きくなる動きができました。
次に右隅にあるワイプ画面が、画面中央に移動する動きの作り方です。
大きくなる動きと同じ開始点に移動します。
ひし形のキーフレーム横にある◀◇▶右と左の三角マークを押すと、キーフレームを追加した場所へ飛んでくれます。
開始点に移動したら【位置】にも同様に、ひし形をクリックしてキーフレームを追加します。
終了点へ移動して【X0.820 Y0.800】➡【X0.500 Y0.500】と数値を入力します。
これで動きの設定は終わりです。再生して確認してみましょう。
まとめ
2画面合成のワイプ画面は、レイヤーを理解すると驚くほど簡単に作ることが出来ます。そしてワイプを動かすには「開始点にキーフレーム」「終了点に数値を入力」この2つを決めるだけでワイプ画面の動きが作ることが出来ました。テレビ番組やユーチューブの実況系動画など幅広く編集で使うことが出来ますので、あなたも是非チャレンジしてみて下さい。
今回ご紹介した動画編集ソフト「パワーディレクター」の選び方や、安く購入する方法、インストール方法や操作方法までご紹介しております。