PowerDirector(パワーディレクター)にはテロップを3Dの立体で入れることが出来ます。オープニングタイトルなどで使用すればインパクトもありますので、今回は3Dタイトルを作る方法を解説していきます。

3Dタイトルの作り方
① 3Dの文字を打ち込む
背景となる映像をビデオトラック1に並べます。

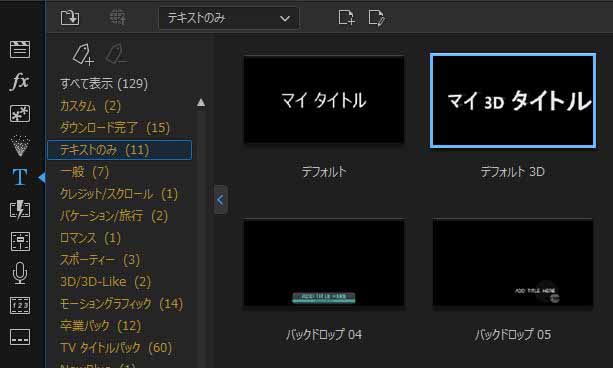
3Dタイトルは【タイトルルーム】【テキストのみ】【デフォルト3D】を選択し、ドラック&ドロップでシーケンスに配置します。「マイ3Dタイトル」とデフォルトの文字が現れるので、文字を打ち替えていきます。

シーケンスに並べたタイトルクリップをダブルクリックして、タイトルを編集していきます。入れたいテキストを上の欄に入力します。
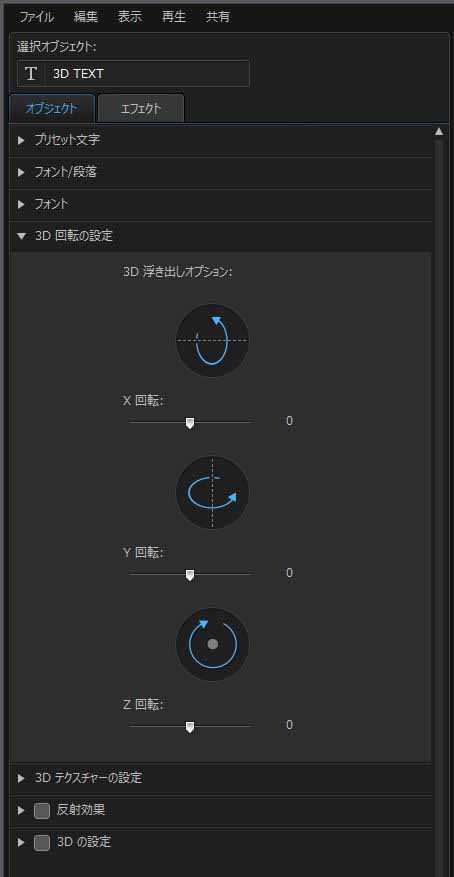
3D回転設定を0にしておくと作業がやりやすくなります。
② 3Dの文字のデザインを決める

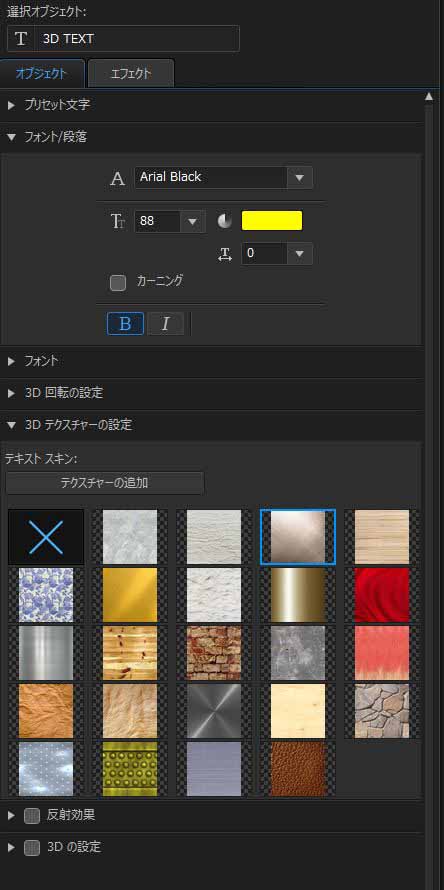
【フォント/段落】から好きなフォントを選択し、サイズ、色を調整します。
【3Dテクスチャーの設定】からタイトルにテクスチャーを貼り付けることもできます。
3Dの場合は細めのフォントよりも太めのフォントを選択すると見栄えが良くなります。

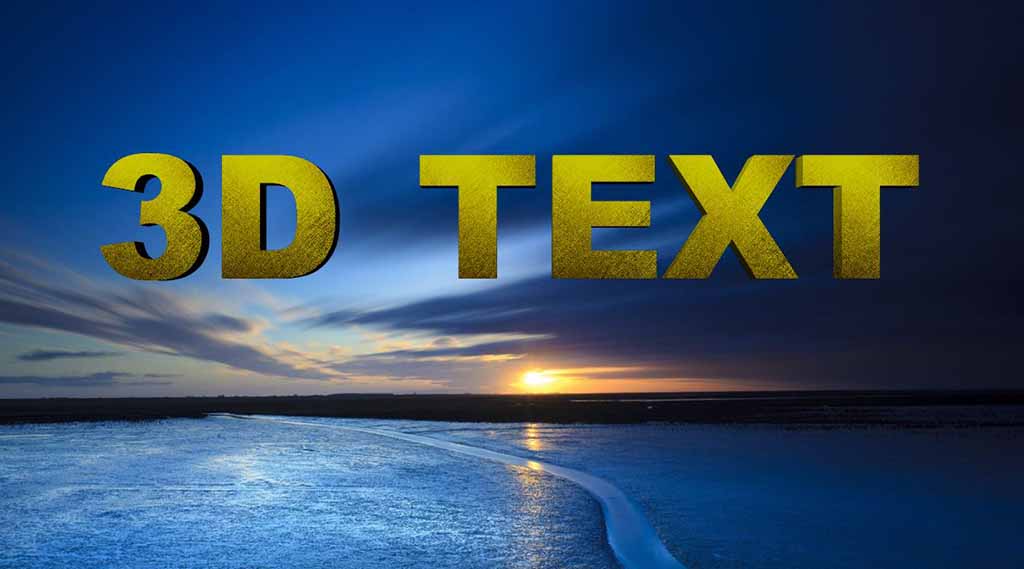
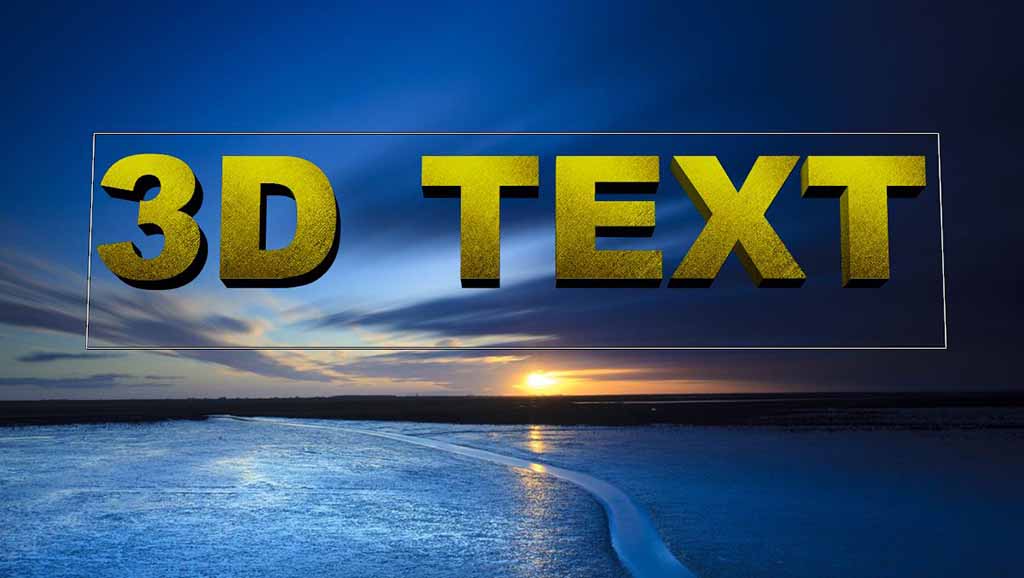
画像のようにテクスチャーに黄色を足して、質感のある黄金に輝くタイトルができました。3D感を出したい場合は【フォント】から【浮き出し】の数値を上げましょう。また回転のX軸やY軸に数値を入れると3D感が増します。


次に【タイトルの挿入】から2行目のタイトルを入れます。

テクスチャーや色を変更して、サイズを小さくしてみました。
③ 3Dの文字に動きをつける
タイトルのサイズ、色、位置などが決まったら最後に動きをつけます。
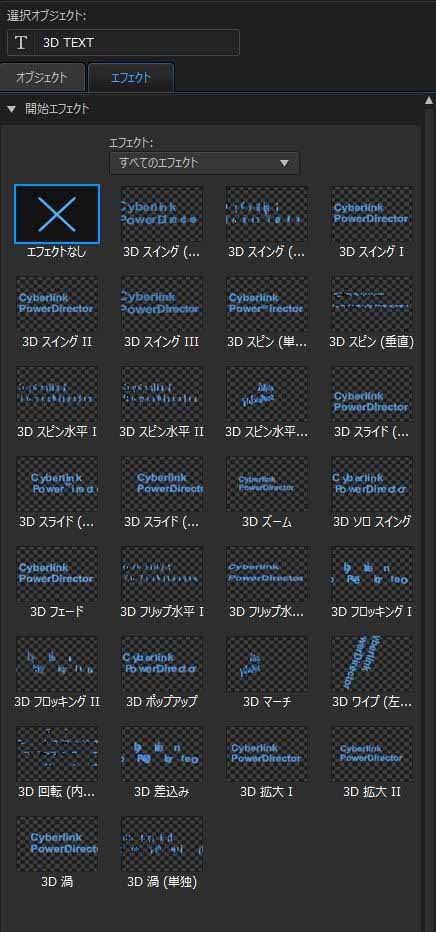
【オブジェクト】の隣にある【エフェクト】を選択すると、タイトルが出てくる動きの【開始エフェクト】とタイトルが消えていく動きの【終了エフェクト】があります。

それぞれ用意された動きの好きなものを選択して下さい。
残念ながら動きの細かい設定はできませんが、エフェクトのタイム(動いている時間)を設定することは出来ます。

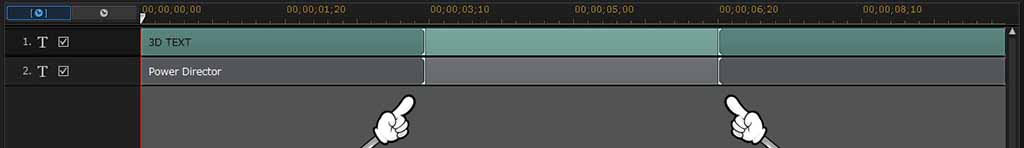
図の白い線がエフェクトのタイムを示しています。
開始エフェクトの場合、頭の0秒からスタートして白い線の2秒でエフェクトが終わることを示しています。終了エフェクトの場合は、後半の白い線がエフェクトの開始位置になります。

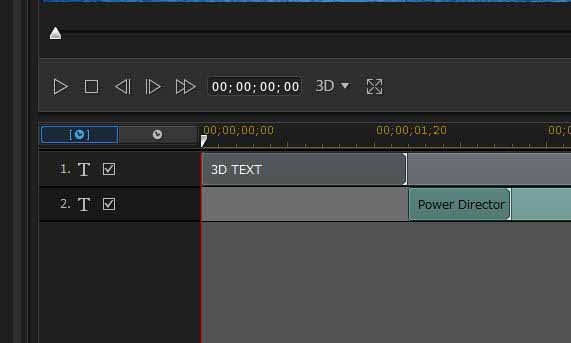
画像のようにクリップや白い線を動かしました。
これは1行目の「3D TEXT」の文字が2秒で動いた後に、2行目の「PowerDirector」が動き出す設定にしました。2行目の開始位置は、クリップの先頭にカーソルを持っていくと右へと移動させることができます。
④ タイトルにアレンジを加える
こちらはすべてPowerDirectorで加工した映像です。
動きに加えて、音や光を足して自分好みにアレンジしていきましょう。映像のシーケンス画像ですので参考にしてみてください。





