パワーディレクターに新しく追加された「シェイプトランジション」。
カラフルなボーダーのワイプエフェクトで、動画編集を簡単にポップな映像へと仕上げてくれます。
通常4,380円しますが、PowerDirector365ユーザーなら無料で使用可能です!
今回は「シェイプトランジション」の使用方法について解説していきます。

「シェイプトランジション」でポップに場面転換
「シェイプトランジション」とは?
百聞は一見に如かず!まずはデモ映像をご覧ください。
Shapes Transition Pack | PowerDirector 365
いかがでしょうか。
「シェイプトランジション」では、とてもカラフルなトランジションが全部で10種類用意されています。
どれも簡単に使用可能ですので、使い方をご説明します。
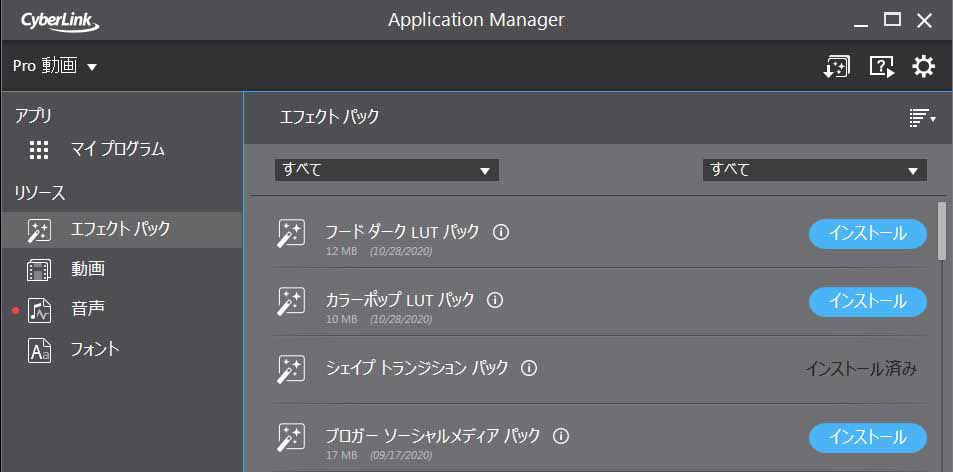
「シェイプトランジション」をインストール

CyberLinkアプリケーションマネージャーを開き【エフェクトパック】から「シェイプトランジションパック」をインストールして下さい。
PowerDirector365のユーザーでしたら無料でダウンロードができます。
追加アドオンのインストール方法はこちらで詳しく解説しています。
「シェイプトランジション」の使い方
「シェイプトランジション」をインストール出来たら実際に編集で使用してみましょう。

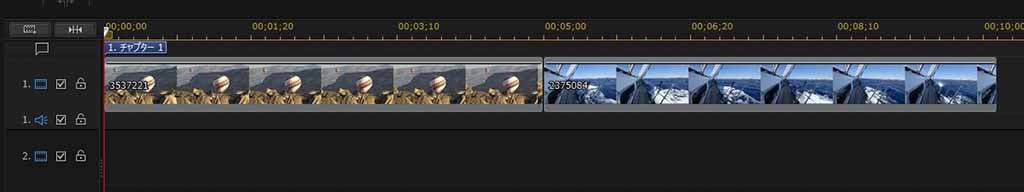
シェイプトランジションは、タイムラインに並べた映像の繋ぎ目に適用させます。
この場合、1カット目と2カット目の間です。

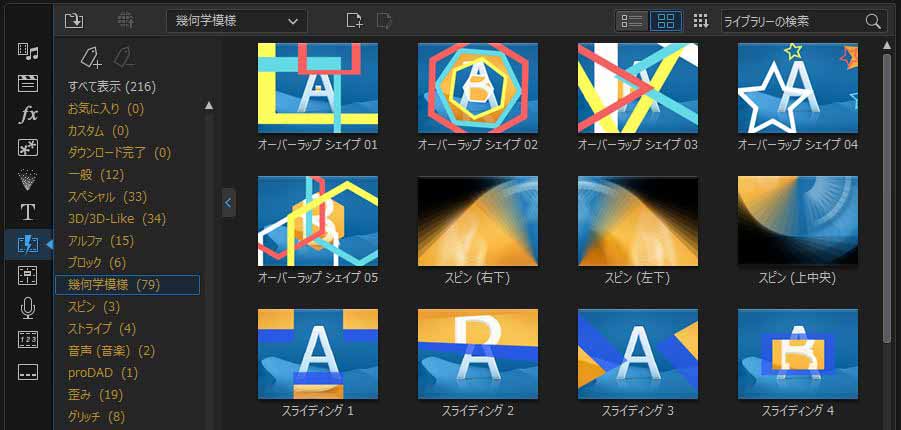
【トランジションルーム】から【幾何学模様】へと進んでください。
オーバーラップシェイプという名前のエフェクトが今回使用する「シェイプトランジション」になります。
好みのトランジションをドラッグ&ドロップするだけでエフェクトが適用されます。
元に戻したい場合は【Ctrl+Z】で1つ戻るか、タイムラインでエフェクトを選択して【Delete】しましょう。
「シェイプトランジション」詳細設定
「シェイプトランジション」はエフェクトの所要時間と、【オーバーラップ】か【クロス】かを選択できます。

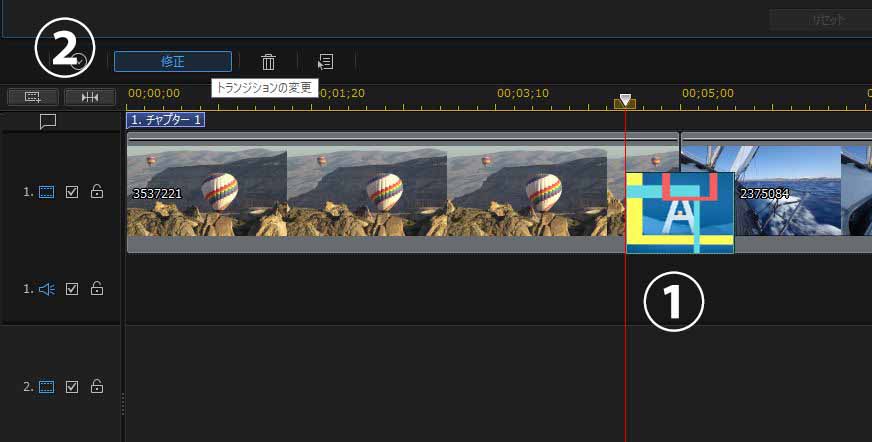
① 適用させたトランジションを選択します。
②【修正】をクリック

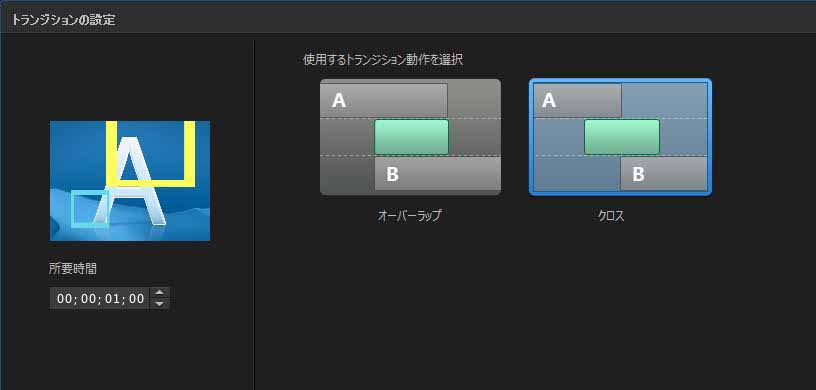
トランジションの設定画面です。
【所要時間】はトランジションのタイムです。1;00であれば1秒間のエフェクトになります。
【使用するトランジション動作を選択】
こちらは少しだけ厄介なのでご説明します。
【オーバーラップ】【クロス】の二つの選択肢があるのですが、どちらもエフェクト自体に影響するわけでなく、タイムラインに並べた映像に影響してきます。
【オーバーラップ】の場合

【オーバーラップ】にすると、画像のように10秒だったタイムラインがエフェクトのタイム(この場合1秒)だけ短くなります。
利点としては「動いている映像でエフェクトを適用できる」という点です。
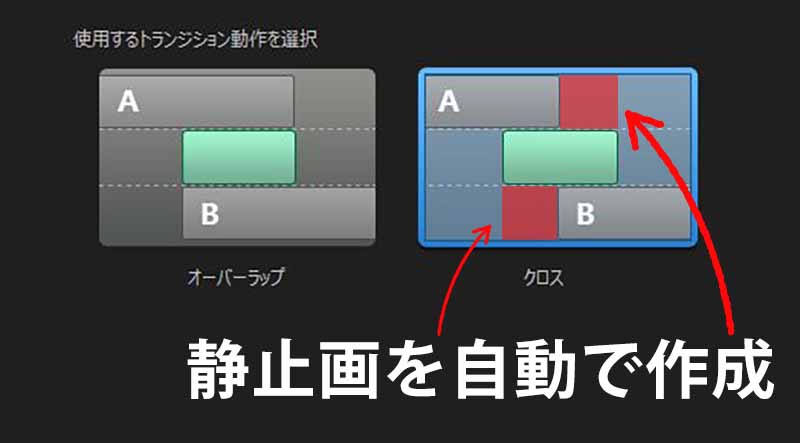
【クロス】の場合
オーバーラップと違い【クロス】にすると、タイムラインの尺の変動はありません。
しかし、「動いている映像でエフェクトが適用されなくなります」

画像のように、エフェクトを適用した【赤い部分】を自動で静止画を作成してくれます。
トータルの尺は変動しませんが、足りない部分を静止画にされてしまうので、エフェクトに少し違和感がでる可能性があります。
このようにエフェクトの半分は静止画になってしまいます。
【オーバーラップ】
・エフェクト中は全て動画
・エフェクトの適用タイム分、全体の尺が短くなる
【クロス】
・エフェクト中の半分は静止画
・タイムラインの尺は変わらずにエフェクトが使える
以上のことを頭に入れてエフェクトを使用して下さい。
まとめ
パワーディレクターに新しく追加された「シェイプトランジション」は、とても簡単にポップなエフェクトを追加することができます。
エフェクトの特性を理解し、動画編集に役立てて下さい!






